Defining the Problem and Design Principles
We derived two key design principles from our Needs Statement:
- Inclusivity: The puzzle needed to cater to both visually impaired and non-visually impaired children, promoting inclusivity in play.
- Tactile Recognition: Components were designed for easy tactile recognition, ensuring visually impaired children could understand and enjoy the puzzle.
Our journey began with defining the problem and articulating our design principles. The need statement outlined the goal of creating an inclusive tactile street puzzle to enhance spatial understanding for visually impaired children. Our design principles focused on ensuring easy recognition of puzzle components and creating a gamified, tactile experience. Success, in our context, was achieving a puzzle that both visually impaired and non-visually impaired children could enjoy, fostering tactile learning.
Designing from Scratch to Address Specific Needs
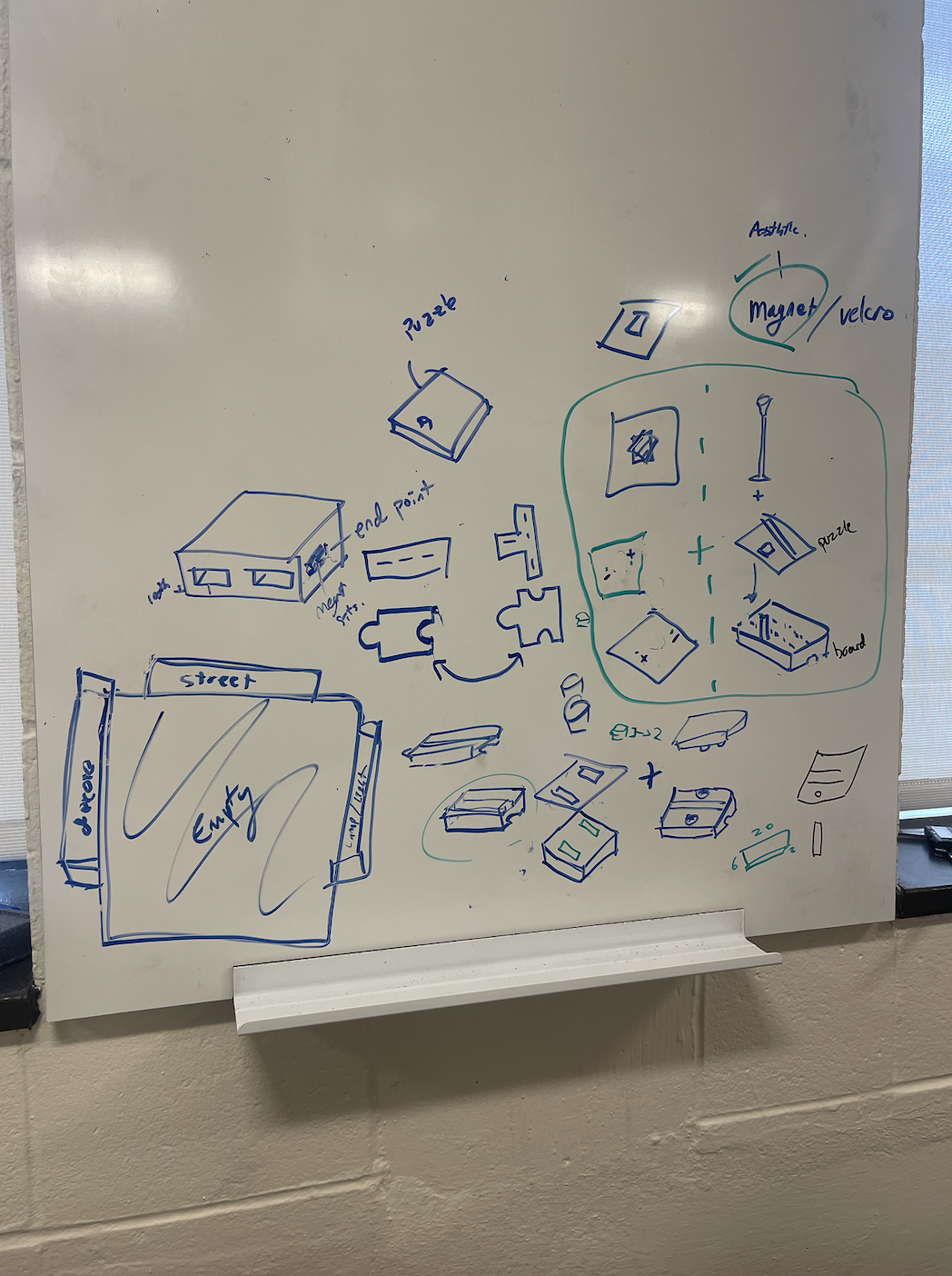
We strategically drew a comprehensive map of the street puzzle. This pre-design step served as a visual blueprint, allowing us to plan the placement of crucial elements like intersections, stop lights, street lamps, and buildings. Drawing from scratch enabled us to tailor the design precisely to our project's objectives, aligning each feature with the defined needs and principles. As we transitioned to Fusion 360, the map guided us in indents, extrusions, and modifications, ensuring a cohesive design that effectively addressed the identified challenges for visually impaired children. This iterative process allowed us to mold a custom solution that seamlessly integrated with our envisioned outcomes.
So how does this game work?
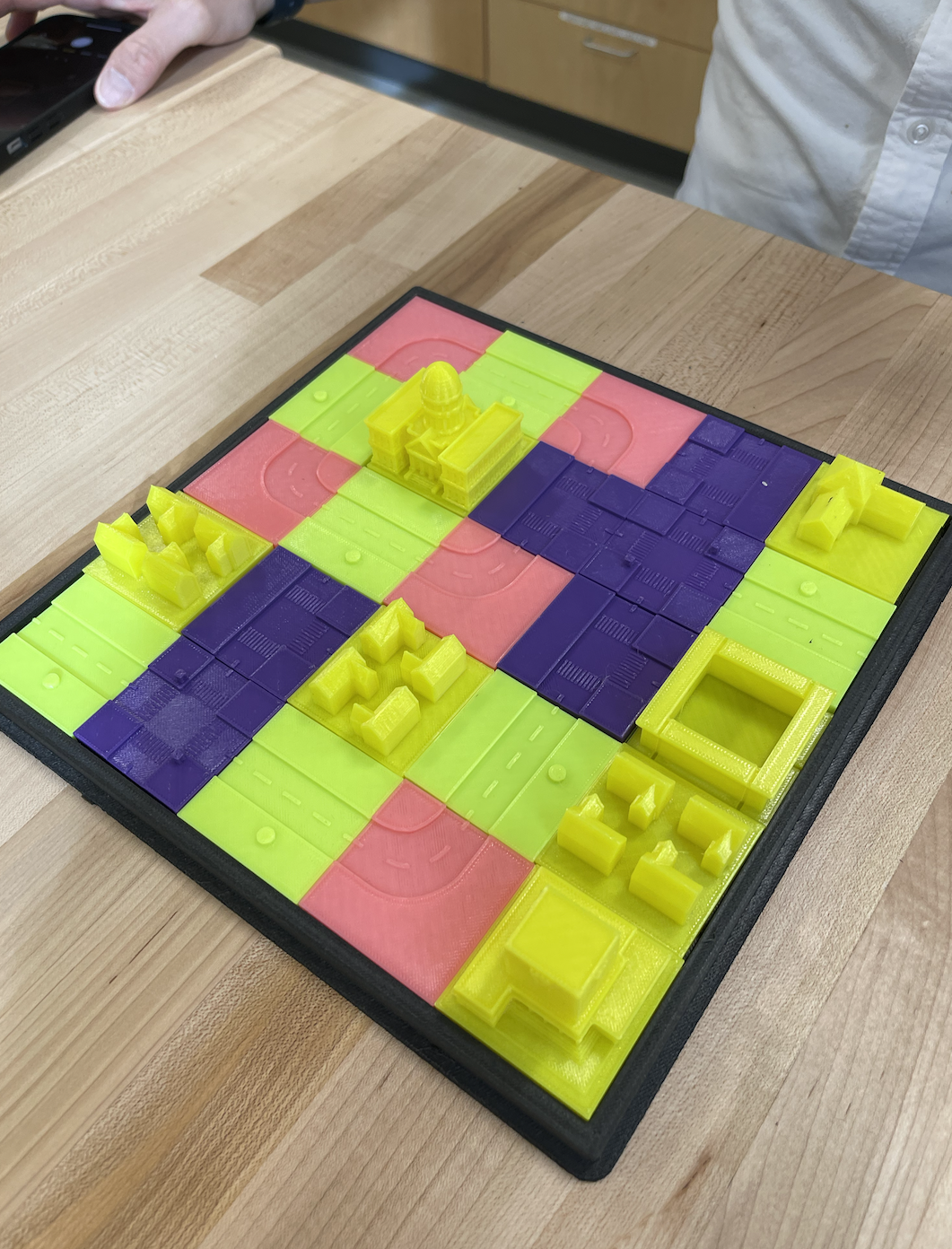
The puzzle consists of various street tiles representing different configurations such as straight streets, intersections, and curves, alongside decorative tiles representing structures like houses and schools. To facilitate correct placement, we devised a 5x5 board with indented spaces corresponding to the layout of streets on the map we drew. Visually impaired children can feel these indented spaces on the board, enabling them to accurately position the street tiles by matching them with the tactile guide. By incorporating different shapes on the tiles, such as circular pegs for street lamps and square pegs for stoplights, we enhance the learning experience, encouraging children to align the pieces according to their shapes and placements on the map. This hands-on approach not only reinforces spatial understanding but also allows for imaginative play as children explore the placement of decorative tiles.
Iteration Cycles
Our project followed a structured approach involving four key cycles of iteration:
- Cycle 1: CAD -> CAM for PLA -> TestingIn the initial cycle, we individually printed various street puzzles sourced from platforms like Thingiverse. Suho designed a Lego-inspired puzzle, Gianna printed street tiles, and I created a puzzle with intersections and sidewalks—all printed in PLA. The collaboration started as we combined our diverse ideas into the concept of a tactile street puzzle map.
- Cycle 2: CAD Redesign -> CAM for PLA -> TestingBuilding on the feedback from the first cycle, we combined our ideas and iterated on the CAD design. Street tiles were refined to create a more cohesive and functional map. Using PLA, we fabricated prototypes that were then tested for usability and overall effectiveness in addressing the needs of visually impaired children. This iteration aimed to refine the puzzle's structure and layout.
- Cycle 3: CAD Redesign -> CAM Redesign -> TestingWe introduced design modifications for street lamps and stop lights. The goal was to enhance the tactile and educational aspects of the puzzle, ensuring a seamless fit between components.
- Cycle 4: CAD Redesign -> CAM Redesign -> Material change -> TestingThe final iteration involved a material change, with the base board printed using a different material than carbon fiber-based filament, the street tiles in PLA, and the decor tiles in PETG. This change aimed to address tactile concerns and improve the overall user experience. The testing phase included blindfolded trials, incorporating valuable feedback from both personal experiences and the professors.
Print Settings
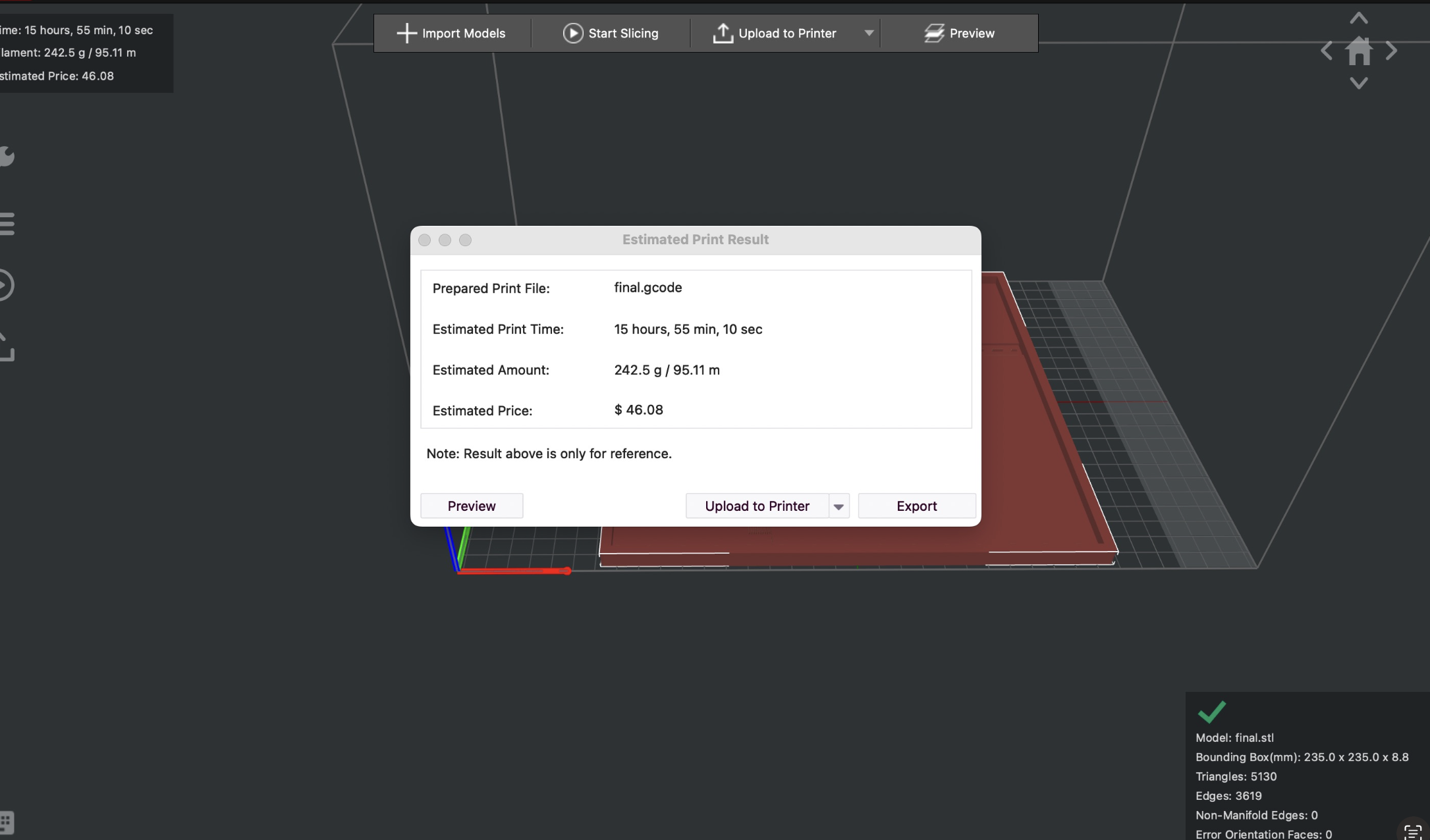
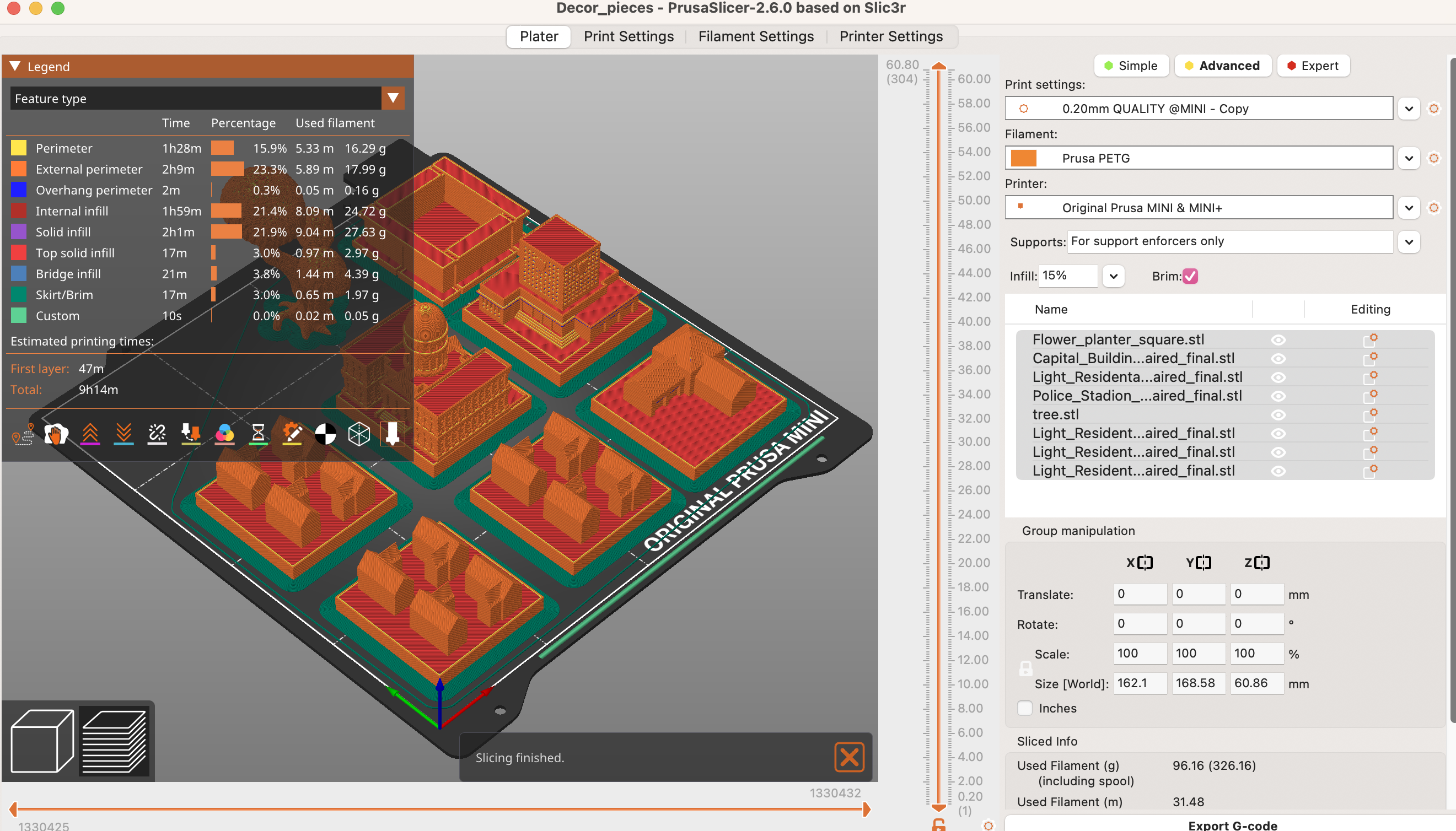
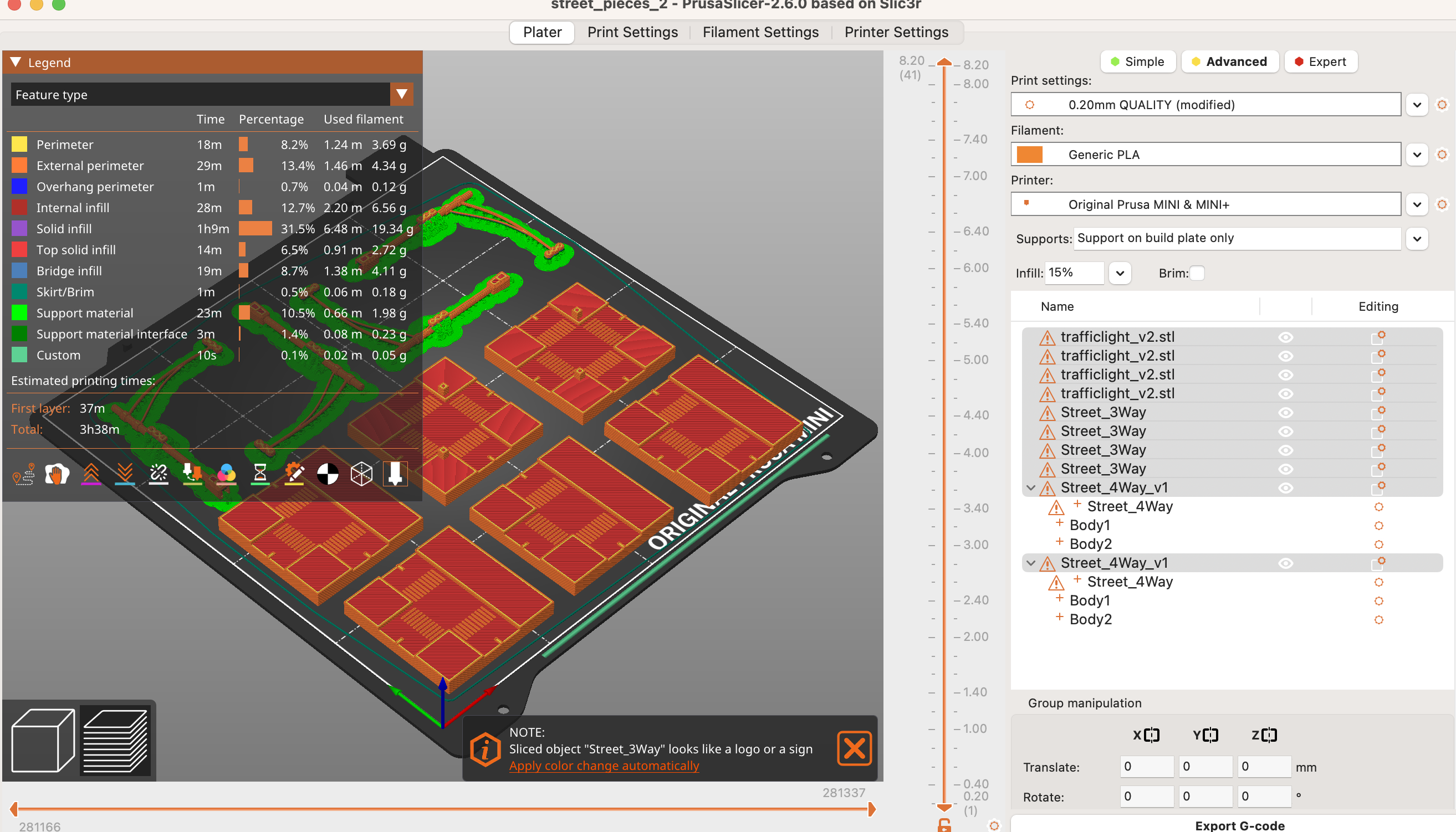
The board required approximately 16 hours of print time using carbon fiber-based filament. To ensure the intricate details of the decor pieces were accurately captured, we added for support enforcers only during the 9-hour print duration. In contrast, the street tiles, thanks to their streamlined design, had relatively shorter print times. Notably, the street lamps and stop lights, designed with specific considerations, utilized a support structure on the build plate only.
Adjustments and Future Enhancements
In response to feedback, we identified key areas for improvement. Adjustments such as negative extrusion for crosswalks because it felt like they were a barrier in identifying the shape of the street and gamifying the puzzle to enhance stability were proposed. Professor Ian Roy suggested turning the puzzle into an empathy game, emphasizing the importance of creating a stable yet enjoyable experience. Down below is the professor's attempt to do the puzzle and some ideas for enhancing the project.
Conclusion
The iterative process allowed us to evolve from individual CAD designs to a collaborative, inclusive tactile street puzzle. Each iteration brought valuable lessons, with material changes and gamification emerging as significant influencers. As we move forward, we are excited about implementing enhancements that will transform our tactile street puzzle into a highly effective and enjoyable learning tool for children.